
В этой статье я расскажу о том, как можно изменить под дизайн своего сайта(стилизировать) стандартное выпадающее меню.
Прежде всего, чтобы не менялось формление всего остального на страницах вашего сайта, стили каждого элемента нужно прописывать по образцу:
Код
#uMenuDiv1 .class {styles}
..где цифра обозначает номер вашего меню.
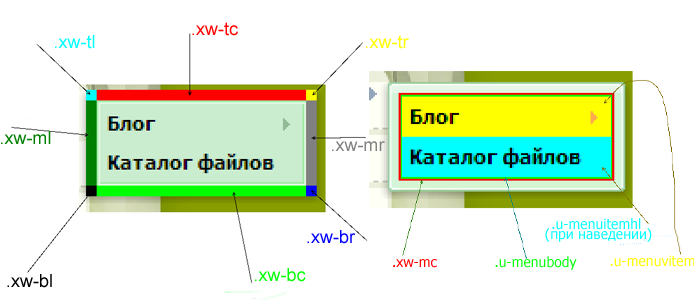
Меню разбито на много мелких частей, каждая из которых отвечает за свой цвет и т.п. Название стилей, которое мы будем прописывать в css, каждого элемента:

Для изменения цвета ссылок подменю используем
.u-menu a:link(цвет ссылки),
.u-menu a:visited(цвет посещенной ссылки),
.u-menu a:active(цвет активной ссылки),
.u-menu a:hover(цвет ссылки при наведении). Пример записи:
Код
.u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;}
.u-menu a:hover {color:red;font-size:11pt;text-decoration:none;}
Также можно изменить и стрелочку, которая указывает на вложенность подменю. Стандартный стиль стрелочки:
Код
#uMenuDiv1 .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0}
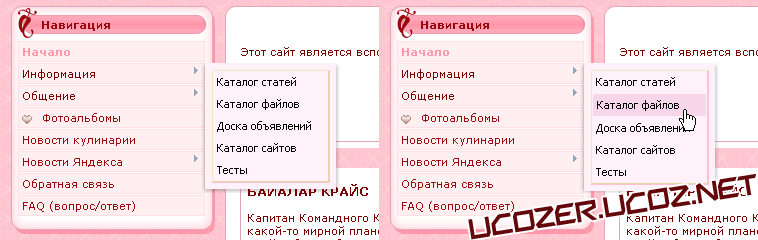
Пример изменения меню для дизайна 983(первая картинка этой статьи):
Код
#uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;}
#uMenuDiv1 .xw-tl {background:#FFF1F9;}
#uMenuDiv1 .xw-tc {background:#FFF1F9;}
#uMenuDiv1 .xw-tr {background:#FFF1F9;}
#uMenuDiv1 .xw-ml {background:#FFF1F9;}
#uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;}
#uMenuDiv1 .xw-mr {background:#FFF1F9;}
#uMenuDiv1 .xw-bl {background:#FFF1F9;}
#uMenuDiv1 .xw-bc {background:#FFF1F9;}
#uMenuDiv1 .xw-br {background:#FFF1F9;}
#uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;}
А вот пример с использованием всех стилей:

Код
/*внешняя рамка меню*/
#uMenuDiv1 .xw-tl {background:#e1e1e1;}
#uMenuDiv1 .xw-tc {background:#e1e1e1;}
#uMenuDiv1 .xw-tr {background:#e1e1e1;}
#uMenuDiv1 .xw-ml {background:#e1e1e1;}
#uMenuDiv1 .xw-mr {background:#e1e1e1;}
#uMenuDiv1 .xw-bl {background:#e1e1e1;}
#uMenuDiv1 .xw-bc {background:#e1e1e1;}
#uMenuDiv1 .xw-br {background:#e1e1e1;}
/*фон и внутренняя рамка*/
#uMenuDiv1 .u-menubody {border: 1px solid #a2a2a2 !important;}
#uMenuDiv1 .xw-mc {border: 1px solid #e1e1e1!important;background:#e1e1e1!important;}
/*оформление пункта меню*/
#uMenuDiv1 .u-menuvitem {margin:1px;background:#CCCCCC;}
#uMenuDiv1 .u-menuitemhl {margin:1px;background:#a5a5a5;}
/*стиль стрелочки меню*/
#uMenuDiv1 .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0}
Возможно, что не всегда загружаются все ваши стили. Поэтому, если какая-то часть стилей загружается из стандартного набора, пропишите
!important после стиля, который должен быть. Например:
#uMenuDiv1 .xw-br {background:#e1e1e1 !important;}. Предпочтение браузером при загрузке в данном случае будет отдаваться вашим стилям, а не стандартным.

